
If you have any designer friends, you may know that nothing gets designers going more than the subject of gradients.
Those who remember the olden days of WordArt still cringe when they hear the word; others who are newer to the design scene might have missed that unfortunate period, and they’re able to look at gradients with fresh, optimistic eyes.
We’re on the cheerful end of that spectrum, in that, like with every other design element, we believe gradients can add something to a logo design if they’re used in the proper time and place.
Although some might accuse gradients of being a logo design trend rather than a standard color technique, timeless logos such as Instagram and Airbnb have used the gradient to their success – and so can you!
But first, the obvious question:
A gradient is a design element made up of colors that gradually fade into one another. Also known as “color progressions” or “color ramps,” gradients either consist of many shades of the same color, or multiple colors that blend from one to the other.
The point of a gradient isn’t necessarily to have multiple colors in a single design; rather, it blends the colors so that each shade transitions into the next – creating an overall cohesive effect.
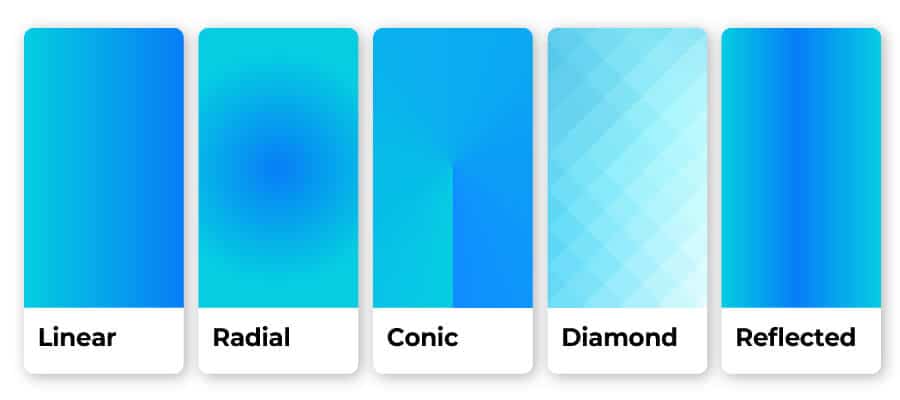
There are several types of color gradients that are commonly used in logo design:

If that seems confusing, don’t worry; what’s important to know is that there are many ways to shade a logo in order to turn it into a gradient.
If you’ve already started brainstorming ways to apply gradients to your logo, great!
But if not, that’s okay too.
There are typically 2 main types of gradient logos: Icon-based logos and text-based logos. Let’s take a look at the difference between them, so you get some logo design inspiration
The world’s most popular gradient icon logos tend to fall in the tech industry. One reason is because our screens are so crowded with colors and buttons that companies are looking for ways to get their apps to pop out – and gradients are an effective way to do that!
You’ll notice that all of the logos pictured here use gradients that include bright colors in the red spectrum, to both catch the eye and help symbolize energy and passion. Tinder uses a subtle gradient in its icon to look like a burning flame, where the Firefox logo has a conic-like gradient to help emphasize the motion of the fox wrapping around the globe.

Gradients don’t have to be restricted to icons or symbols! They can also be an effective way to highlight a specific aspect of a brand name, or even to emphasize a letter that you don’t want your audience to miss.
The TrueCar logo does just that, by contrasting the dark “True” with the colorful gradient “car”. Each letter in “car” is its own individual gradient, and the pop of color both catches attention and indicates motion (just like you’d want to see from a car).
General Motors, on the other hand, has a mirror gradient, which aims to mimic a clean sky and point to the company’s “green” initiatives. In this case, their text is almost secondary to the vibrant blue color palette.
And, you’ll notice that many of these text logos use gradients that are linear, in order to encourage the eye to gradually move along the logo name.
Now that we’ve seen a number of different kinds of gradient logos, let’s discuss when a gradient logo is the right choice for your brand!

Gradients should be used to accent a strong logo, not hide a weak one. You also don’t want your gradient to be the selling point of your logo; if anything, it should be used to add a little extra flair to your design, but only as a point of enhancement to the other elements of your business’s logo.
That said, here are a few other times that using a gradient could work well for your logo:

When designing a logo, it’s important to think about what kind of vibe you’re trying to put out into the world, and gradient design is a vibe unto its own.
It implies creativity, imagination, innovation – all great things, but not necessarily suitable for your specific brand personality. A lawyer, for example, might not want those traits associated with his/her litigation firm, but a band logo would fit right in with that overall image.

Gradients tend to look much better on screen than they do in print, so you’ll want to think twice before choosing a gradient if you’re planning on branding a lot offline.
A restaurant logo probably would do better with a flat design, because you’ll likely be putting your logo on menus, napkins, and a storefront. Gaming logos, however, can definitely incorporate gradients – both to separate yourself from the competition, and to be remembered for your unique logo.

Like we mentioned above, a gradient isn’t meant to be the sole focus of your logo; it’s only there to enhance, the same way an accent of color or a secondary font would.
There may be times when you need a transparent logo (a version of your logo that works on colorful backgrounds), and in scenarios like those, your logo will have to stand on its own – without a gradient to back it up.

Gradients can often distort the text of a business name or make it more difficult to read, depending on how intense the effect is. It’s best to shy away from adding gradients to a wordmark logo, or logo that uses only text (no symbols or icons) – unless the gradient is VERY subtle.
When all is said and done, why would a business actively choose to use a gradient design when it’s easier to create a flat logo? The answer is simple: It will set your logo apart from competitors.
Among other things, gradient logos are:

Because they’re currently not the norm in the world of logo design, gradients are able to make a long-lasting impression that flat logos sometimes can’t.
We’re used to talking about colors like they’re singular entities – the sky is blue, this cherry is red – so when we see colors that we don’t have language to immediately describe, the image isn’t as quick to leave our heads as those with flat colors we’re accustomed to seeing.

Like we mentioned above, your logo design should speak to your brand identity, and gradient logos own a lot of creative real estate. If your business is in the arts, in innovation, or simply wants to be known as a company that finds out-of-the-box solutions for their customers, then you’ll want a logo that can communicate that creativity to your audience.

If you look around, you’ll notice that objects in nature are rarely characterized by a single color shade. Trees have a compilation of greens, browns and oranges; dirt segues between blacks, browns, and reds.
In other words, our eyes are much more accustomed to seeing gradients than flat designs in our everyday lives, and with a gradient logo, you can make your business that much more alive in the minds of your audience.

By using a gradient logo, you’re engaging your audience in conversation with your brand. You’re letting them know that you’re different, you have spunk, and you’re not afraid to make bold choices – both as a brand and as a business.
You may already know the steps in the logo process, but you’ll want to keep these tips in mind before plunging forward on your gradient journey:

Simple = professional, and a subtle gradient can enhance the logo design you’re already working with. A gradient that’s too intense, on the other hand, will dominate the design, making it unpleasant to look at and difficult to print.
If you’re pairing your logo with a colorful background, contrast between the two is key.
You don’t want your gradient to clash with the background, and you certainly don’t want your logo to get lost because the colors are too similar. Make sure that you have contrast in your design while having all of the elements give off the same mood.
Settle on a logo design that you like; then, see if you can enhance it with a gradient. By creating a solid version initially, you’ll know if your logo is able to stand on its own when printed or put on a colored background. And, you may find that your logo doesn’t even need a gradient to stand out.
Gradients aren’t just meant to look cool; they’re also supposed to pack meaning into a logo. However, you want to make sure that the meaning you’re giving your logo is on-brand. If you sell jewelry, there’s no need to throw in a rainbow; if you have a solution for creating clean water, stick with different shades of blue.
How does your logo look with no background? What about if it’s on a black surface? To optimize your logo for printing, first try it out on product mockups and different mediums. Make sure your logo is versatile before committing to the design.
You now have everything you need to design a gradient logo; the question is, what are you going to do about it?
Whether you decide to hire a designer or use a logo creator to get the job done, you should think ahead of your logo colors and consider creating a gradient logo for your business – both to set yourself apart from the crowd, and to tell the world your business isn’t afraid to be bold.
This portion of our website is for informational or educational purposes only. Tailor Brands is not a law firm, and the information on this website does not constitute legal advice. All statements, opinions, recommendations, and conclusions are solely the expression of the author and provided on an as-is basis. Accordingly, Tailor Brands is not responsible for the information and/or its accuracy or completeness. It also does not indicate any affiliation between Tailor Brands and any other brands, services or logos on this page.
Products
Resources
©2025 Copyright Tailor Brands