
The header is the first visual element that most people encounter as they land on a website. Unsurprisingly, it plays a very important role in engaging visitors and reducing bounce rates.
What many business owners don’t realize, however, is that the impression a header creates involves so much more than aesthetics.
Gone are the days of being flashy for the sake of it. Headers need to hook, engage, and communicate. And they need to do these things in less than a second.
Let’s take a look at 5 tactics you should use when creating amazing website headers.
Video resonates with people. It outperforms every other form of content in terms of social media engagement and is a terrific way to differentiate a website from competitors.
When producing a video for a website header, there are 2 routes that you can take.
The first is to use moving pictures to communicate a narrative. In these cases, brands use their header videos to illustrate something valuable and practical about their product.
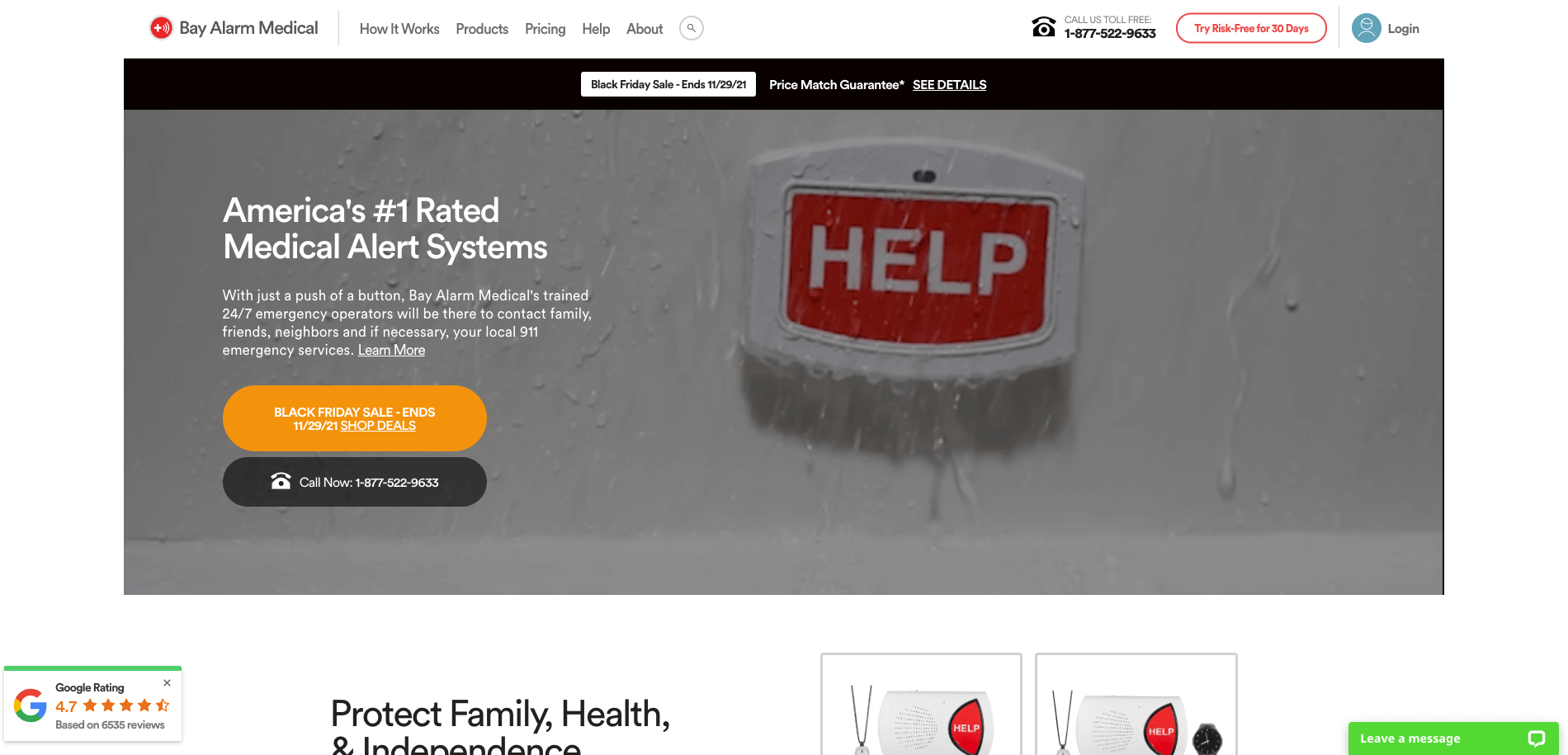
Take a look at the Bay Alarm Medical homepage header as an example of a header that shows how a product is used.

Alternatively, you can opt for a more abstract approach. In these cases, video is used to generate emotions or communicate something more conceptual. Typically, the feelings these headers evoke are aligned with the brand’s core values.
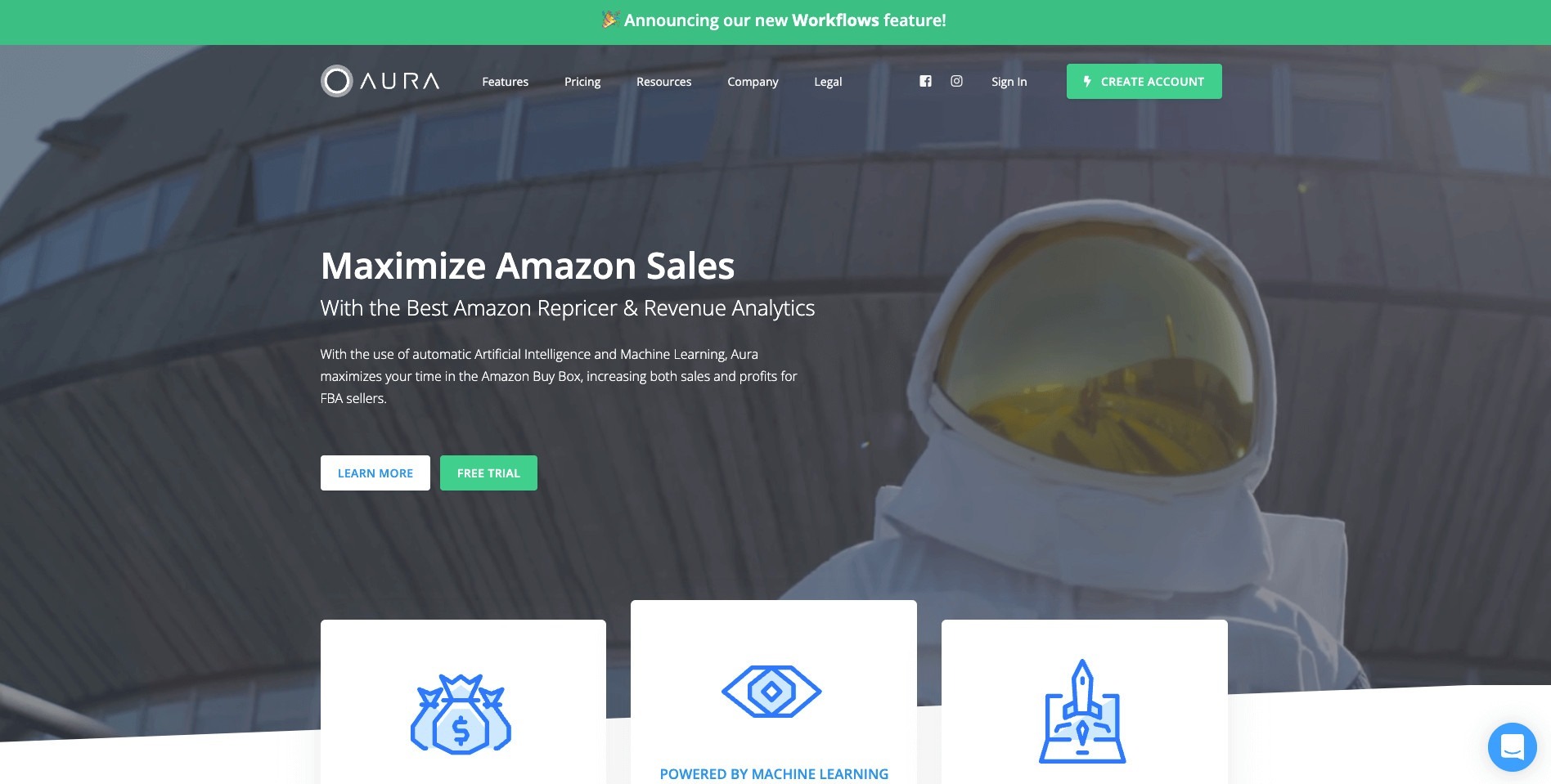
Aura prides itself on the advanced technology their Amazon repricing product is built on. This concept is perfectly communicated in a visually striking video of an astronaut walking towards the viewer.

In both these cases, the designers made an effort to create enough contrast between the video and the text overlaying it. Readability in header design is absolutely essential, and videos tend to compromise the visibility of text.
The words used in a website header must communicate the product or service’s primary benefits. Every bit of text must tell visitors what the rewards of becoming a customer are.
Before looking at some examples of this approach, let’s discuss the concept of value propositions. A product value proposition is a statement that articulates the product or service’s features, uses, and differentiators. So the question is, what does a website regard as a meaningful reason for becoming a customer?
Many brands feel that they need to sell product or service features as value propositions. While some visitors may respond to this approach, it’s best to communicate something different: The measurable benefits that a person will enjoy once they become a customer.
While headers can certainly be used to talk about unique, innovative product features, these messages should be supplemented with info on how the product will change the customer’s life for the better.
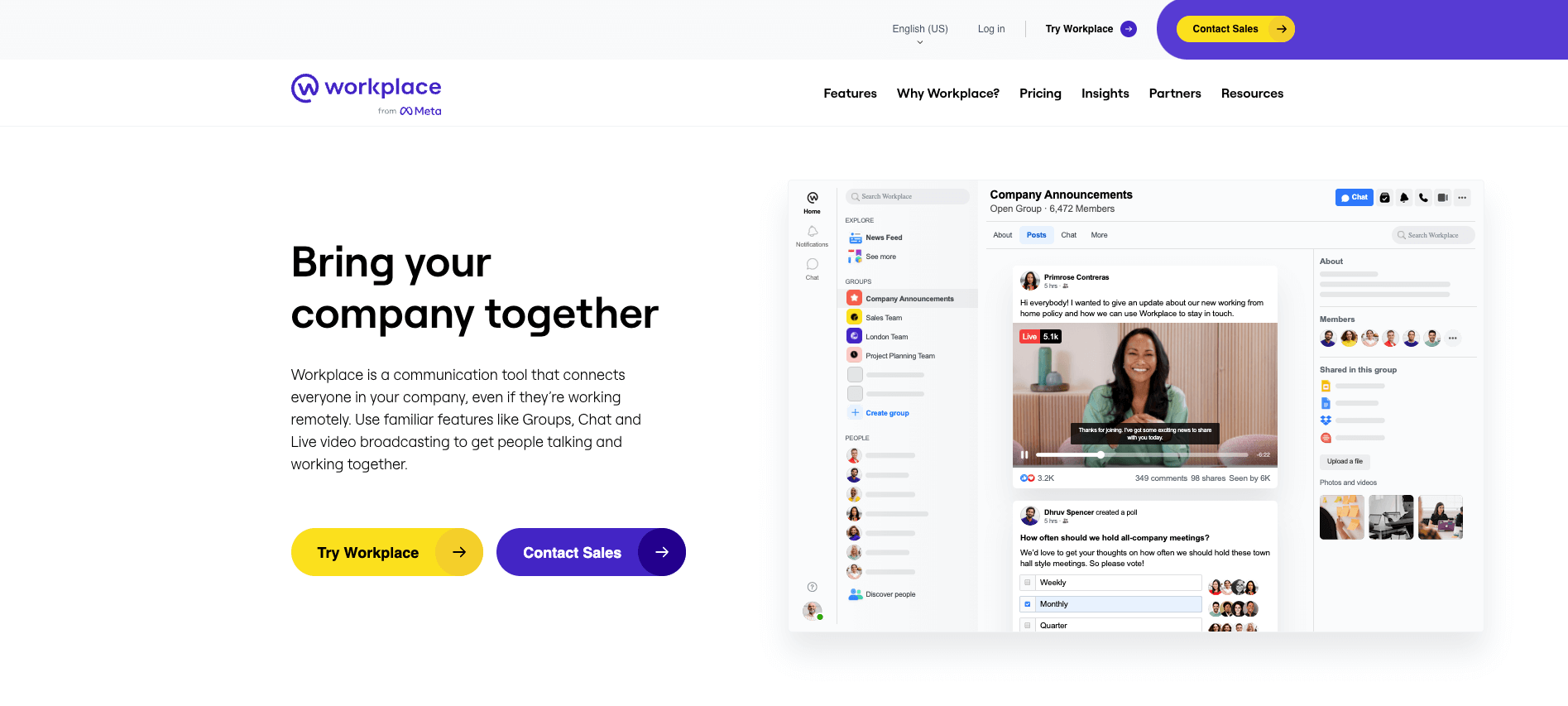
Workplace does a great job at combining these messages. The text in the home page header talks about what the flagship product does, as well as the impact it will have on the customer’s business operations.

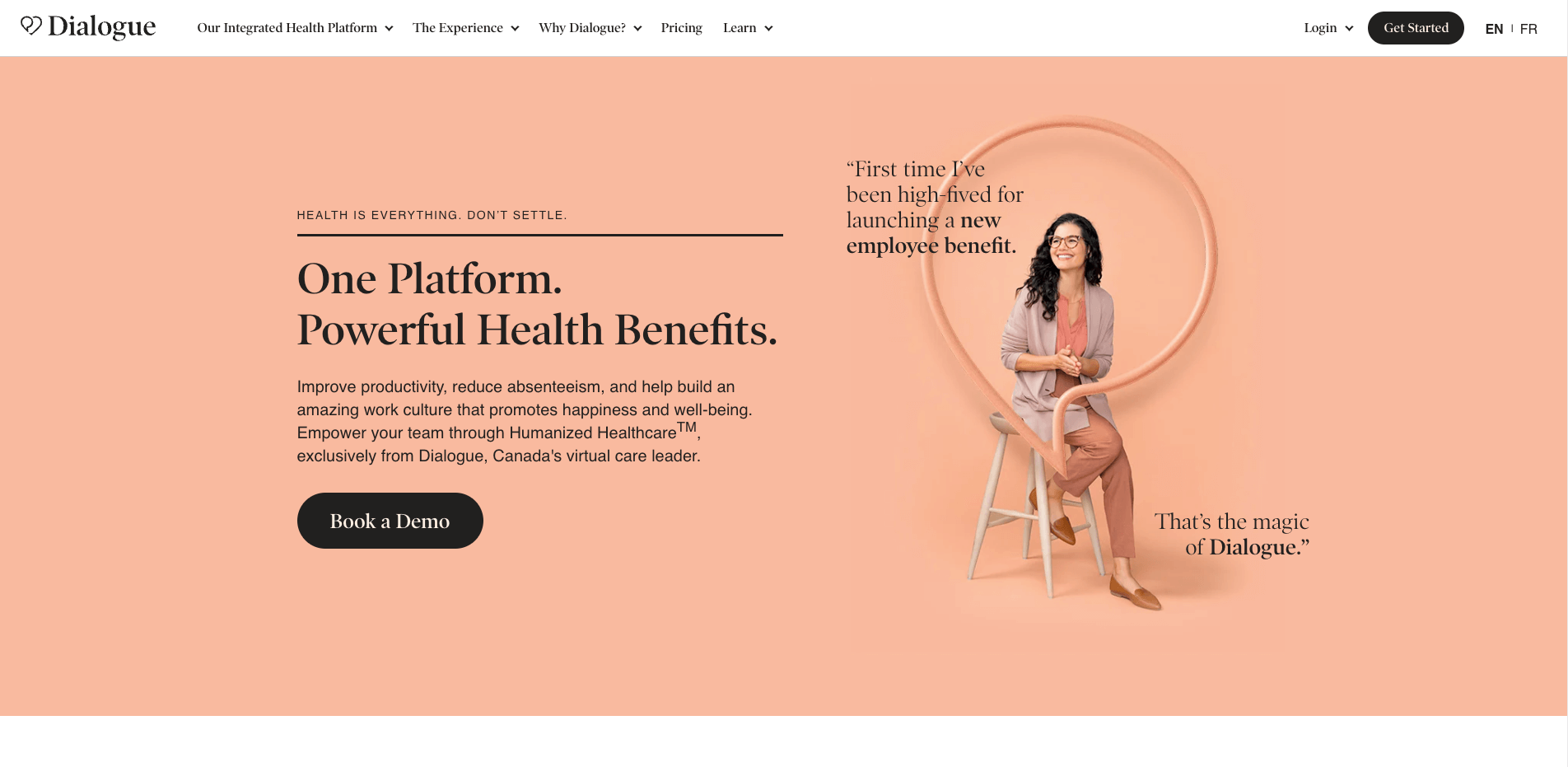
Dialogue really hits their value propositions hard with the text below the header’s tagline. Again, there’s limited reference to features, but the predominant message is very clear: If you use our product, you can expect specific, tangible benefits.

Emotional buy-in is critical in the B2C world. (B2C refers to selling products directly to consumers without any retailer or middleman.) Humans make purchasing decisions predominantly with their subconscious minds. Despite considering ourselves logical and rational, we tend to “like” a brand or product based on how we feel about it, rather than how it performs in a comparison matrix. When was the last time you compiled one of those when buying something online?
When it comes to header design, there are several approaches you can take to trigger emotions with website visitors. Let’s take 2 of them:
“Making the customer the hero” has long been a favorite marketing technique amongst copywriters. When making a first impression (as website headers so often do) it’s hugely effective to position the visitor as the central character on a quest to solve a problem and make their lives better.
This approach resonates with humans. It makes us feel noticed. It makes the purchasing decision feel relevant or significant in the narrative of our lives and this, in turn, makes the brand feel relevant and significant in our lives.
Skillcrush’s header copy nails this approach in no more than 7 words: “Code your way to career & financial freedom.” It’s a super simple promise, but it carries enormous weight for a visitor who’s dissatisfied with these 2 crucial aspects of their lives.

If the previous example was about website visitors running towards a solution that adds something positive to their lives, this next section is about marketing a solution that takes them away from their problems.
People feel emotional about the things that bother them. Whether it’s in their personal or professional lives, humans experience frustration, fear, and worry for many different reasons that they understand, but are unable to solve on their own.
When your website header copy positions your product or service as something that’ll take them further away from the causes of these negative feelings, they can’t help but associate the opposite emotions in your product.
SomniFix sells a product that not many people are aware of. Marketing mouth strips that force the wearer to breathe through their nose while they’re sleeping isn’t an easy thing to do. The prospect of taping something over your mouth before you go to bed doesn’t sound particularly appealing.
But what if this is positioned as something that reduces snoring and improves the quality of sleep? Any person who’s struggling with the embarrassment and frustration of these 2 pain points is very likely to associate positive feelings with this product and the brand.

Many web designers embed “early” calls to action (CTA) in their landing page headers. Doing so caters to visitors who would rather see a product in action or talk to a salesperson than read online marketing content.
In many cases, these early CTAs don’t prompt a hard conversion (meaning, site visitors to paying customers) but rather a significant step towards it. This means you’re more likely to see a link labeled “Contact Us” than “Buy Now” in a website header.
These leads are often somewhat familiar with the product. Or they’ve been convinced by whatever source brought them to the landing page that this is something worth talking to a salesperson about or trying for themselves.
If a site forces this visitor to scroll through a page or 2 before giving them the CTA they’re looking for, the brand may miss out on a potential new customer.
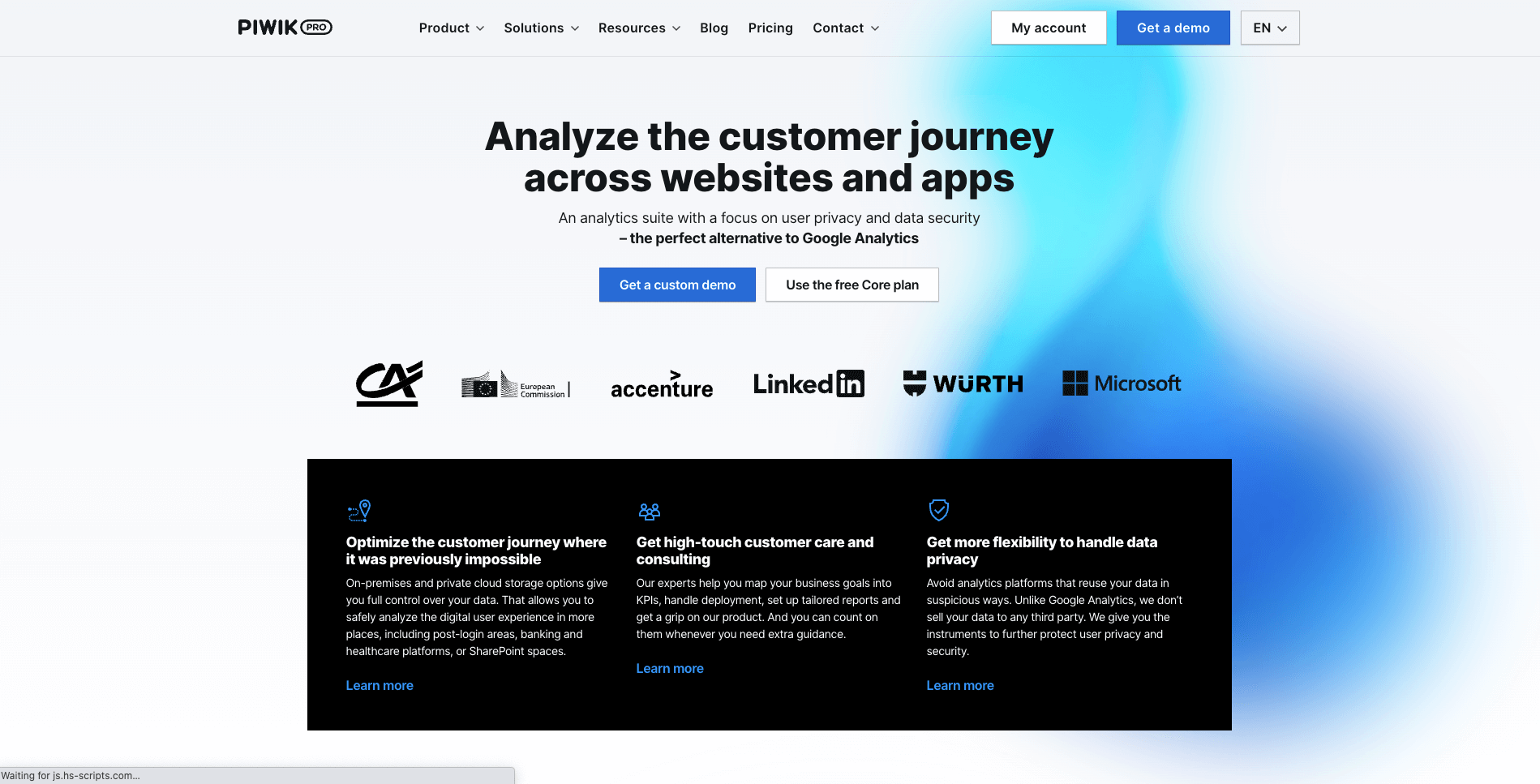
Piwik’s home page shows us a great example of a header offering 2 tantalizing CTAs for this kind of visitor. In fact, the analytics company shows us 2 “Request a Demo” buttons in the header, a testament to how important an element this is in their customer journey.

Good designers create websites that don’t overwhelm users with clutter. Inexperienced designers sometimes attempt to do “too much” with this crucial bit of digital real estate.
Using busy background graphics, long-winded text, overly complex animation, and too many calls to action will starve the space of breathing room. It will spread visitors’ attention across too many elements and could ultimately prevent them from engaging with any of them.
Good website headers embrace negative space and position important elements where there’s minimal visual distraction.
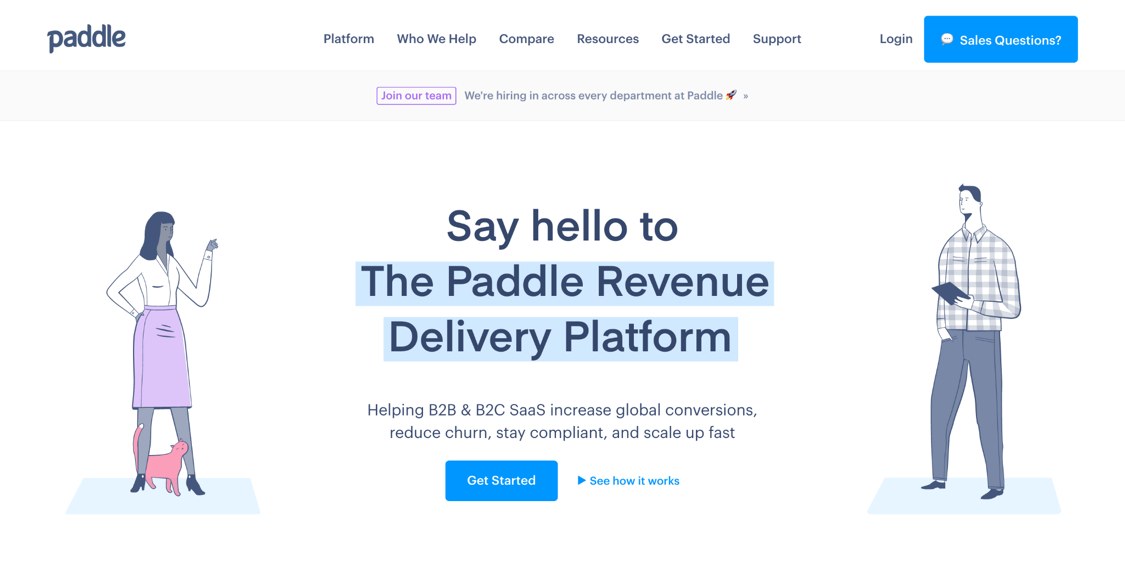
Take a look at Paddle.com for an example of a header that displays all the usual elements without any distracting bells and whistles. All the visuals we discussed in this article are there, but the negative space around each of them makes for a very comfortable user experience.

A header is more than just the combination of elements that introduce a website to its visitors. Very often, it’s the first opportunity a company has to communicate with a prospective customer.
If you’re in the process of building a new website or redesigning your existing site, think about your header from a visitor’s perspective before you make it live.
Ask yourself whether it’s doing everything it can to position your brand in the best way possible. Is it communicating value, or is it just evoking feelings? Is it heavy on messaging but lacking in emotion?
And, most importantly, is there visual harmony between the elements that comprise it?
Finally, don’t be afraid to A/B test 2 different headers. This way, you get your visitors to help you make a decision you might be struggling to make.
This portion of our website is for informational or educational purposes only. Tailor Brands is not a law firm, and the information on this website does not constitute legal advice. All statements, opinions, recommendations, and conclusions are solely the expression of the author and provided on an as-is basis. Accordingly, Tailor Brands is not responsible for the information and/or its accuracy or completeness. It also does not indicate any affiliation between Tailor Brands and any other brands, services or logos on this page.
Products
Resources
©2025 Copyright Tailor Brands