
When you want to design a logo, choosing the right font is like picking the right color with which to paint your house. You want to get it just right, because that new coat will refresh your home and tell your guests a lot about the people living inside. Peeling paint shows a home that’s neglected; glossy, vibrant colors portray a home that is well taken care of.
And, like colors do for a house, fonts are used to elicit specific responses and create unique mental associations with a brand. Each type of font comes with its own pros, cons, and psychological meaning, that should be taken into account when you create a logo.
There are thousands of free fonts available today, but most can be broken down into 5 broad categories, or “font families”, which are available when you use our logo maker tool. All of these styles offer unique characteristics, and the fonts in these families play a significant role in their symbolic meaning – making an impact on your final logo design.
Check out this video to learn about the different font families and what they mean for your logo and brand:
Or, you can read on to explore each type of font, and find out which style will have the right impact on your logo!

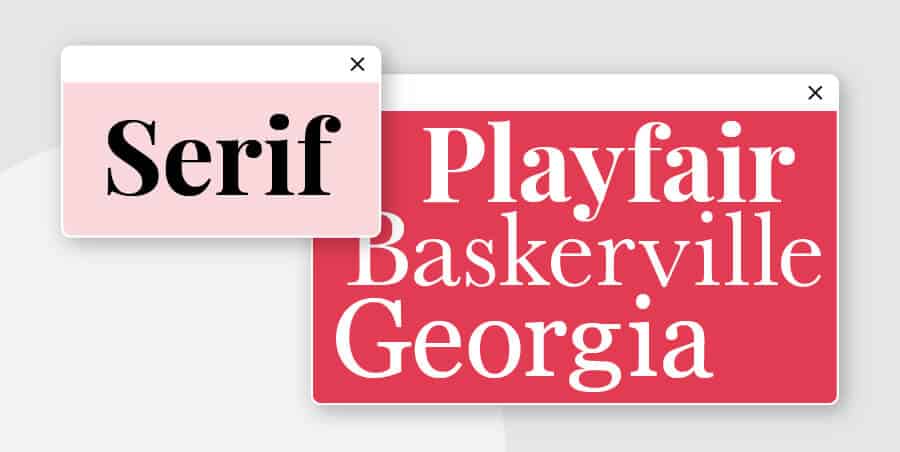
These are the oldest types of fonts, with the first examples appearing as early as the late 15th century. The word ‘serif’ refers to the small feet present at the tops and bottoms of each letter. These tiny flourishes stemmed from artists’ brushes and would be added to the letters as decorative elements.
Serif fonts can be broken down even further into several subcategories (Old Style, Classical, Neo-Classical, Transitional, Clarendon, etc.). Today, Serif fonts are among the most popular typefaces in use, with styles like ‘Times New Roman’ being ever-present in books, documents, and even some logos.
This style of font is characterized by a more conservative design and (some of the many subclasses notwithstanding) the presence of serifs at the tops and bottoms of most letters.
Brands that use serifs: Zara, Tiffany & Co, Abercrombie & Fitch.

Psychology of serif fonts: Serif fonts are popular with companies that are seeking to portray an elegant, sophisticated brand. Logos with these types display an air of tradition, respectability, and reliability.
Additionally, serifs help companies seem more established and are ideal for communicating an identity based around authority and grandeur. Organizations in academic, editorial, and financial fields favor serif fonts thanks to the conservative and respectable appearance they give off.

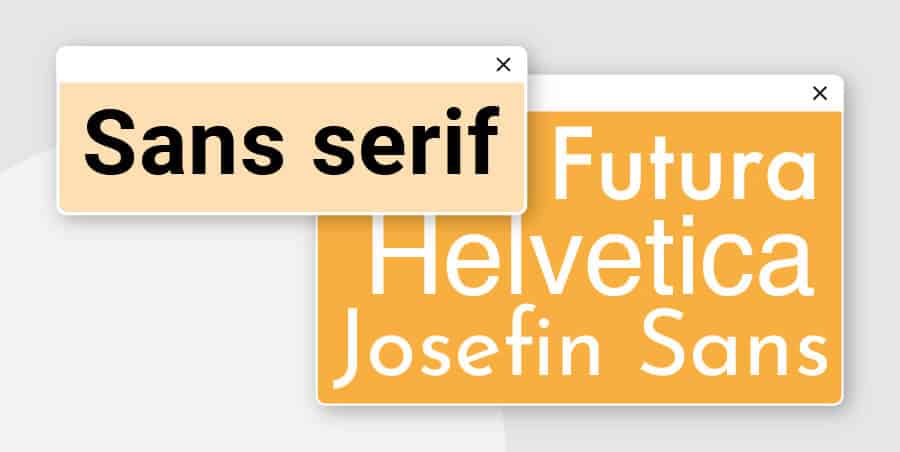
Sans serif fonts dispense with the flourishes of their predecessor for a cleaner, more modern approach, and this contrast makes them pair well with serif fonts. They date back to the 19th century and became immensely popular in the 1920’s and 30’s. During the mid-20th century, German designers further expanded the typeface with the creation of the popular Helvetica design.
These fonts are defined by their clean, straight lines. They feature no flourishes and emphasize readability and simplicity for a more scalable look. Sans serif fonts can also be broken down into several subcategories, including Grotesque, Square, Geometric, and Humanistic styles.
Brands that use sans serifs: LinkedIn, Calvin Klein and The Guardian.

Psychology of Sans Serif: These types of fonts offer a clean, no-nonsense look. They emphasize clarity, with a forward-thinking approach – but they can also be bold and used as attention-getters, thanks to their polished and efficient design. Companies that pick this font family prioritize a sense of sensibility and honesty that has no need for flourishes or flair.

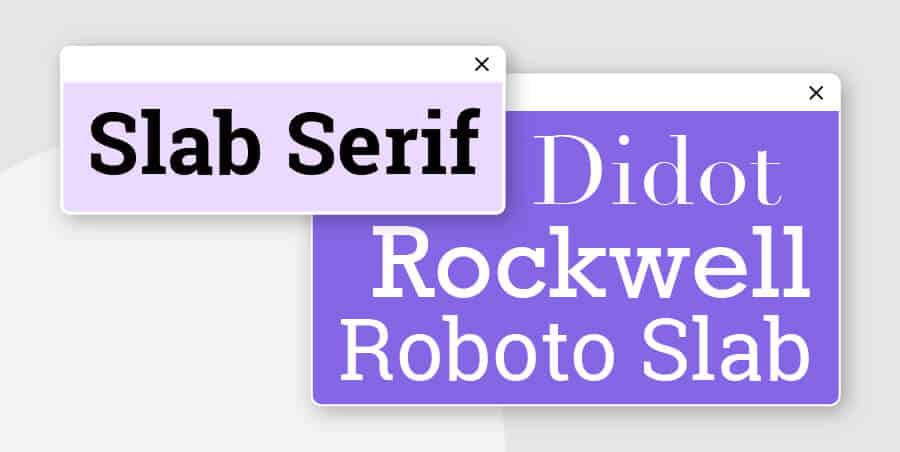
Slab serif is a variant of the traditional serif typography that emerged in the 19th century. These typefaces are bold and emphasize a departure from their classic counterparts. The feet that define serif fonts are larger and block-like (read: looking like “slabs”).
These types of fonts are characterized by their solid and bold approach and are more at home with modern brands than classical ones. These fonts can be either rounded or angular, with some closely resembling typewriter styles.
Brands that use slab serif: Sony, Honda, and Volvo.

Psychology of slab serif fonts: These fonts are all about the loud, bold image. They convey a sense of confidence, dependability, and creative thought thanks to their heavy lines and less delicate serifs. Brands attempting to make a big splash or indicate how innovative their ideas and products are choose slab serif types, as they can help communicate a sense of importance and need.

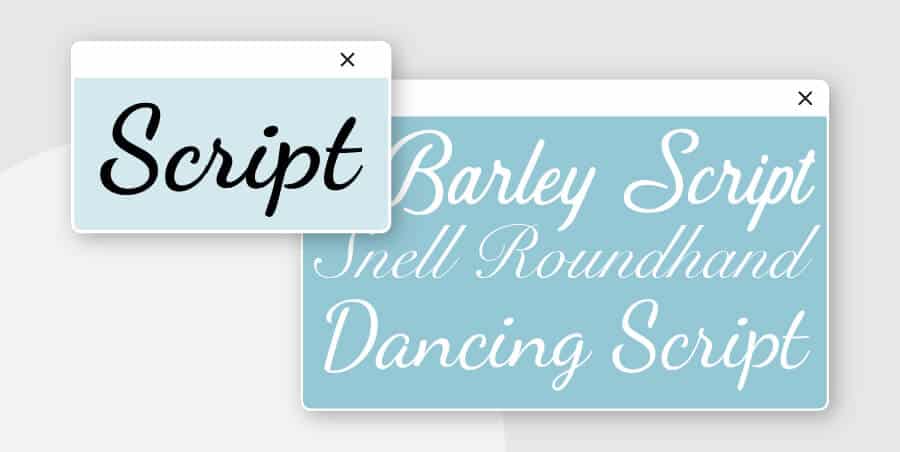
Casual script styles rose to popularity in the 20th century and tone down significantly on the flourishes.
These types of fonts also dispense with the blocky print look in favor of a more natural-looking cursive style. Scripts come in two major sub-categories – formal or casual – and are designed to resemble handwritten calligraphy.
Formal scripts are defined by their flourishes and curls, which are called ‘swashes.’ Generally, it’s recommended to use these fonts sparingly, as they can affect readability and make word or letter marks hard to understand and scale. Casual script fonts are more low-key than formal ones and emphasize legibility.
Brands that use script fonts: Coca-Cola, Instagram, and Cadillac.

Psychology of script fonts: Generally, script fonts evoke ideas of elegance, creativity, freedom, and femininity. Their curved and flourished styles also communicate a more hands-on, personal approach to business. Companies that want to convey a particular emotion can use script fonts to great effect. Similarly, script fonts are perfect for those attempting to transmit a sense of unique and artful thought.

Decorative, or display fonts forgo conventions in favor of a unique and appealing typeface. Most decorative types are useful for a variety of industries and needs, as they are generally tailored to specific companies.
Decorative fonts are rarely used for long strings of text. Instead, they’re ideal for letter- and word-marks that are more economical with the letter ‘c’.
These types can sometimes fall out of fashion if their design is too topical or niche. Even so, they’re great to use in logos.
Brands that use decorative fonts: Toys R’ Us, Lego, and Fanta.

Psychology of decorative fonts: In general, these fonts convey uniqueness and emphasize originality. Additionally, their flexibility lets companies decide which emotions to focus on through mixing and matching different font styles. Some of the most common emotions elicited include a sense of casual, fun, and creative thought. They can also evoke culture-specific memes, or characteristics or themes reminiscent of a certain time period.
Choosing the appropriate font is a critical aspect of any brand identity. The right one can give your brand additional layers of symbolism, to help you better communicate your company’s values and goals.
Make sure to consider how each type and font style complements your brand image. By finding the right blend of types and design elements, your brand can communicate the story of your company the way it was meant to be told.