
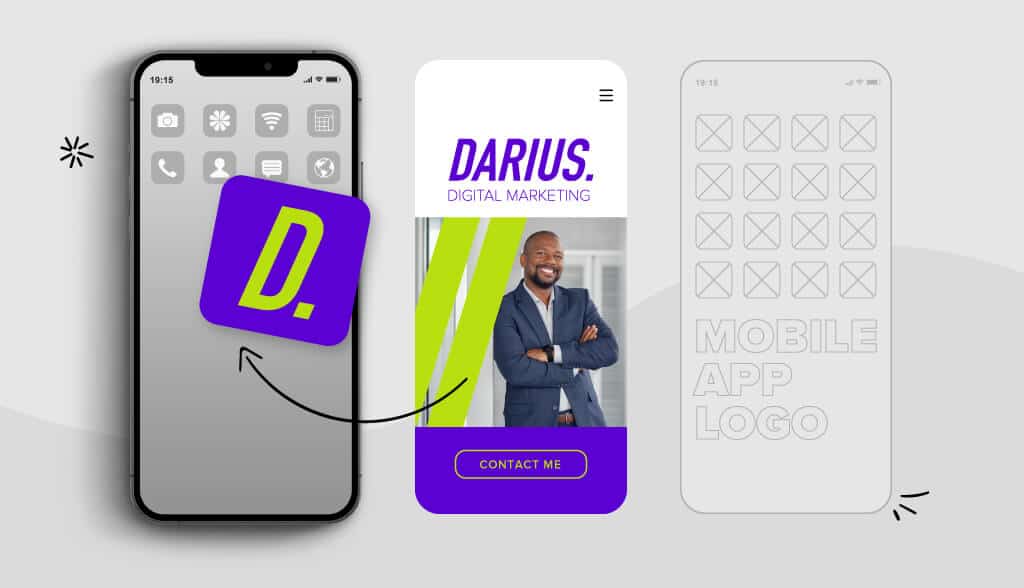
Si vous avez investi du temps pour créer une application mobile pour votre entreprise, alors il vous faut un logo captivant pour couronner le tout. Les icônes d’application sont utlisées pour distinguer les différentes applications, permettant de les reconnaître facilement et de les distinguer.
Avez-vous remarqué que lorsque vous parcourez votre téléphone pour ouvrir une application, les icônes simples et nettes sont toujours celles autour desquelles vous vous dirigez en premier ? C’est parce que les développeurs ont attentivement réfléchi au design de leur logo, car ils savent qu’un logo fort est ce qui décidera les utilisateurs à cliquer sur votre application plutôt que celle de quelqu’un d’autre.
Les icônes d’applications ne font pas tout lorsqu’il s’agit du processus de conception, votre application devra également bien fonctionner pour être considérée comme une bonne application.
Toutefois, les logos d’application sont importants. Ils donnent souvent une idée du niveau de professionnalisme dans la conception. Un logo amateur donnera l’impression d’une application amatrice. Cela indiquera à votre audience pour qui est votre application, et pourquoi ils devraient (on l’espère) l’utiliser.
Jetons un œil à comment concevoir un logo d’application qui montrera à votre audience à quel point votre application est utile !
Voici quelques conseils pour vous aider à créer le logo de votre application :
Tout d’abord, le logo de votre application DOIT correspondre aux standards requis. Il n’y a rien de plus amateur que d’écraser (ou recadrer) votre design car la taille finale de celui-ci ne correspond pas à la taille requise.
Il est important de créer votre design d’une manière qui a l’air plate, sans transparence. Si vous souhaitez un design complètement carré, la plateforme de l’application se chargera d’arrondir les angles ou d’ajouter des ombres, le cas échéant.
Vous ne concevez pas le logo de votre application pour n’importe qui ! Il faut qu’il plaise aux personnes susceptibles d’utiliser et d’apprécier votre application. Assurez-vous de concevoir votre design en pensant à votre audience.
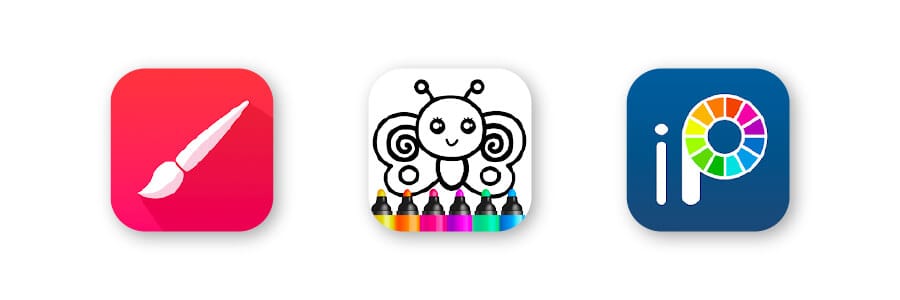
Par exemple, regardez ces applications de dessin. Elles essaient de montrer l’âge et le niveau de compétence de leur audience, afin que vous sachiez immédiatement si l’application vous correspond rien qu’en regardant l’image (avant même d’en lire le nom) :

Regardez ces applications de fitness qui tentent de toucher une audience cible plus masculine/féminine, en fonction de l’audience commune pour les différents types d’exercices :

Le but ici n’est certainement pas d’être exclusif et de repousser les autres utilisateurs ; c’est simplement pour essayer d’être l’option la plus attrayante pour votre public cible.
Vous ne voulez PAS avoir un logo qui soit extrêmement similaire à l’icône d’un concurrent. Cela peut entraîner une confusion de marque qui rend difficile pour les utilisateurs distinguer les applications. Cela peut donner à votre application un côté générique, et un peu copieur.
Vous pouvez vous inspirer d’autres logos mais il faut que l’icône de votre application soit unique pour être réussie.
Trop de détails se perdent avec un logo si petit. Il faut que votre icône soit “lisible en vitesse”. Cela signifie que l’information doit être claire dès le premier instant où quelqu’un regarde le logo de votre application. Vous n’avez qu’une fraction de seconde pour qu’ils vous remarquent dans leur recherche !
Avoir un logo minimaliste ou un design simple et net vous aidera car il est plus facile à traiter et à mémoriser par notre cerveau (sans oublier le fait que le minimaliste soit très à la mode en ce moment dans le design de logo ! Il suffit de regarder les logos de Twitter, Apple et Nike pour référence).
C’est généralement une bonne idée d’éviter les mots dans les logos d’application car ils sont trop petits pour être lus sur beaucoup d’écrans. Si vous pensez qu’un texte est indispensable, soyez brefs ou utilisez des initiales. Surtout, n’utilisez pas de vraies photos car elles rendent rarement bien au format d’icône d’application et donneront un air amateur à votre design.
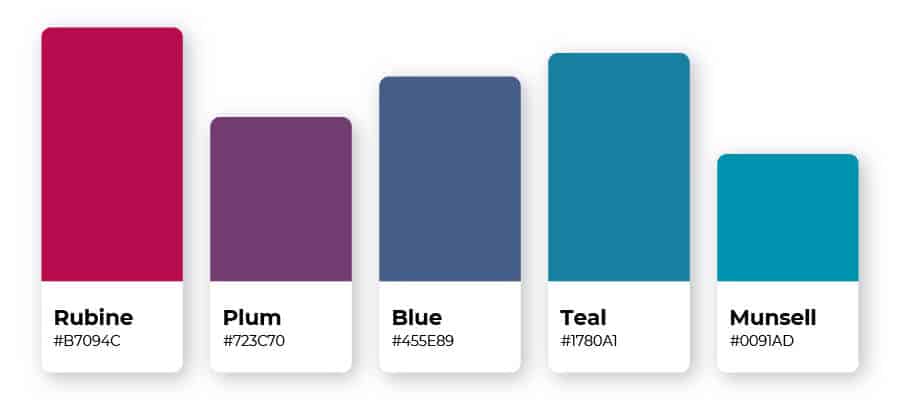
La couleur est un élément puissant de votre design lorsqu’elle est utilisée correctement. Différentes couleurs auront différentes significations, et elles aideront à attirer le regard.
De manière générale, n’utilisez pas trop de couleurs dans votre design, à moins que l’arc-en-ciel soit un message important que vous souhaitez que votre audience comprenne. La plupart des icônes utilisent une ou deux couleurs qui se contrastent bien afin de transmettre rapidement les informations.
Réfléchissez à la manière dont vos couleurs rendront sur différents arrières-plans, car l’utilisateur peut avoir n’importe quel photo d’arrière-plan sur son téléphone. Une raison supplémentaire d’avoir un design simple, avec un arrière plan de logo plat, monochrome est qu’il contribuera à faire ressortir votre logo peut importe le choix d’arrière-plan.

L’objectif de votre icône devrait être d’envoyer un message immédiat à votre audience. Choisissez une icône qui leur raconte l’histoire de votre application et les caractéristiques uniques qu’elle offre à votre audience. Rendez-la reconnaissable et facile à repérer.
Voici certains des exemples d’applications qui font bien passer le message. Vous devriez être capable d’avoir une idée de ce qu’ils proposent sans même savoir ce qu’ils font :
Vous pouvez utiliser des logos célèbres et réussis pour trouver de l’inspiration pour votre propre design. Voici quelques un de nos logos d’applications préférés.
On dit que les éléphants ont une grande mémoire, et Evernote promet de vous aider avec votre propre mémoire.
La petite page cornée sur le coin de l’éléphant aide l’audience à comprendre qu’il ne s’agit pas d’une application liée à la nature ou aux éléphants mais d’une application sur l’écriture et les listes. Le nom vous aide également clairement à identifier le but de l’application, tandis que l’icône est facile à mémoriser, ce qui la rend simple à trouver une fois installée sur votre téléphone.

Lorsque vous avez besoin d’enregistrer vos mots de passe pour y avoir accès facilement, c’est l’application que vous pouvez utiliser. 1Password se souviendra de tous vos mots de passe, ce qui explique pourquoi il ressemble à un coffre fort avec un cadenas. Le bleu et le gris renforcent ce sentiment immédiat de sécurité pour rassurer les utilisateurs concernant ses capacités.

Prêt à sauter sur le prochain vol ? Hopper aide les utilisateurs à réserver des vols et des hôtels au meilleur prix. L’application est simple visuellement et représente le nom ainsi que le mouvement.

Il se passe beaucoup de choses du côté de l’icône Clash Royal, mais elle montre l’aspect belliqueux du jeu en utilisant l’imagerie des jeux vidéo.
Il est très courant que les jeux utilisent leurs graphismes dans leur icône. Bien qu’il y ait plusieurs couleurs et dégradés utilisés ici, l’arrière-plan reste simple et contrasté, donnant une impression de compétition. L’éclair renforce les sensations de division et d’enthousiasme.

Ce logo extrêmement simple a une nature apaisante et intrigante. Le cercle symbolise l’harmonie et l’unité, la connexion entre l’esprit et le corps. Les logos oranges représente une énergie joyeuse, et cette couleur est censée déclencher l’activité cérébrale.

Voilà l’exemple parfait du lettrage, exploité sans créer de minuscules détails. Un logo-lettre peut aider vos utilisateurs à se souvenir du nom de votre marque rapidement, car il contient son “son de démarrage”.
Et la simple graduation sur le côté du M illustre cette idée de mesure. Avec cette application, vous pouvez utiliser votre la caméra de votre appareil pour mesurer n’importe quelle ligne droite.

Une icône classique, Spotify est bien connu comme dispositif d’écoute. La combinaison du noir et du vert donne une touche audacieuse et dynamique (qui s’adresse aux consommateurs de boissons énergétiques). Les ondes sonores indiquent qu’il s’agit d’une application utilisée pour écouter divers médias.

Créé pour ressembler aux boîtes d’expédition emblématiques d’Amazon, l’application Amazon est facilement reconnaissable, et la couleur brune inhabituelle du carton lui permet de se démarquer.
Il y avait auparavant plus de texte avec un panier, mais Amazon a confiance en sa capacité à être reconnu avec deux couleurs et une flèche en forme de sourire malicieux. Initialement, le ruban adhesif sur le carton ressemblait à une moustache célèbre, Amazon l’a donc rapidement changé pour une forme différente deux mois plus tard.

Maintenant que vous avez observé certains logos d’applications réussis et que vous connaissez les bonnes pratiques, il est temps de créer le vôtre !
Souvenez-vous, dans l’App store, votre icône permet à votre application de se démarquer de l’océan d’autres applications. Plus votre logo sera professionnel et accrocheur, plus les utilisateurs seront susceptibles d’utiliser votre application pour voir si elle correspond à leurs besoins.
Vous pouvez créer votre propre logo d’application grâce à notre outil de création de logo. Essayez-le dès aujourd’hui !
Clause de non-responsabilité
Cette partie de notre site Web est uniquement destinée à des fins informatives ou éducatives. Tailor Brands n’est pas un cabinet d’avocats et les informations contenues sur ce site Web ne constituent pas un conseil juridique. Toutes les déclarations, opinions, recommandations et conclusions sont uniquement celles de l’auteur et fournies telles quelles. En conséquence, Tailor Brands n’est pas responsable de l’information et/ou de son exactitude ou de son exhaustivité. Cela n’indique pas non plus une affiliation entre Tailor Brands et toute autre marque, service ou logo figurant sur cette page.
©2025 Copyright Tailor Brands